Case Study: App for swapping clothes sustainably
Objective: Using the double diamond design process, create a product that helps people swap clothing in an accessible, brand-conscious way.
Presented for my Masters’ UX and UI Design module. Grade: 90/90
The brief
Answer the question: “What would an app that helps people swap clothes look like?”
Use the Double Diamond design process to discover and define the problem, and develop and deliver a solution
Take on the research, brainstorming and wireframing process individually, focusing on accessibility
Develop a clear, but simple brand direction for the digital product
Design and prototype two key functionalities on mobile and a landing page on Figma
Test the product with potential users and suggest iterations
“For me the first part of the diamond is about questioning the brief and defining the problem statement. I explain it as ‘designing the right thing’. The second part of the diamond is about exploring possibility, iteration, testing and developing, so ‘designing the thing right’.”
—Anna White
Phase 1: Discover
To better understand the issues around clothes swapping, circular fashion and second-hand shopping, I undertook the following activities:
Desk research
Netnography
Research Questions
Questionnaires
Interviews
From here, I gathered that sustainability, cleanliness and brand-consciousness were key aspects of the potential app.
Phase 2: Define
With some ideas forming, we got on to synthesizing the information to gain more accurate insights. To do so, I did the following activities:
User personas
Customer journeys
Empathy map
Needs matrix
Honing in further, I realised the users’ main pain points were: insincere selling practices, high risk in second-hand shopping, low branding efforts and difficult shopping experiences.
Phase 3: Develop
Now, with our audience’s pain points clearly defined, I started thinking of how we could actually help them. I did so via the following activities:
Solidifying our findings and insights
Brainstorming solutions
Card sorting
Usability-Viability Matrix
In-out functionality Matrix
MoSCoW model
From these activities, I decided to build an app with a real quality-control centre, whereby users can send in their clothing, have it be tokenized by an independent team, and then have a safe, fun e-commerce experience without the pitfalls of C2C shopping.
Phase 3: Design
Now, clear about what was being designed, I hopped into brand design. I created the company name Reviú, a Spanish twist on the word “review”.
The objective with the typography, colour selection and logo, was to create the following brand personality: fresh, modern, elegant.
Onboarding
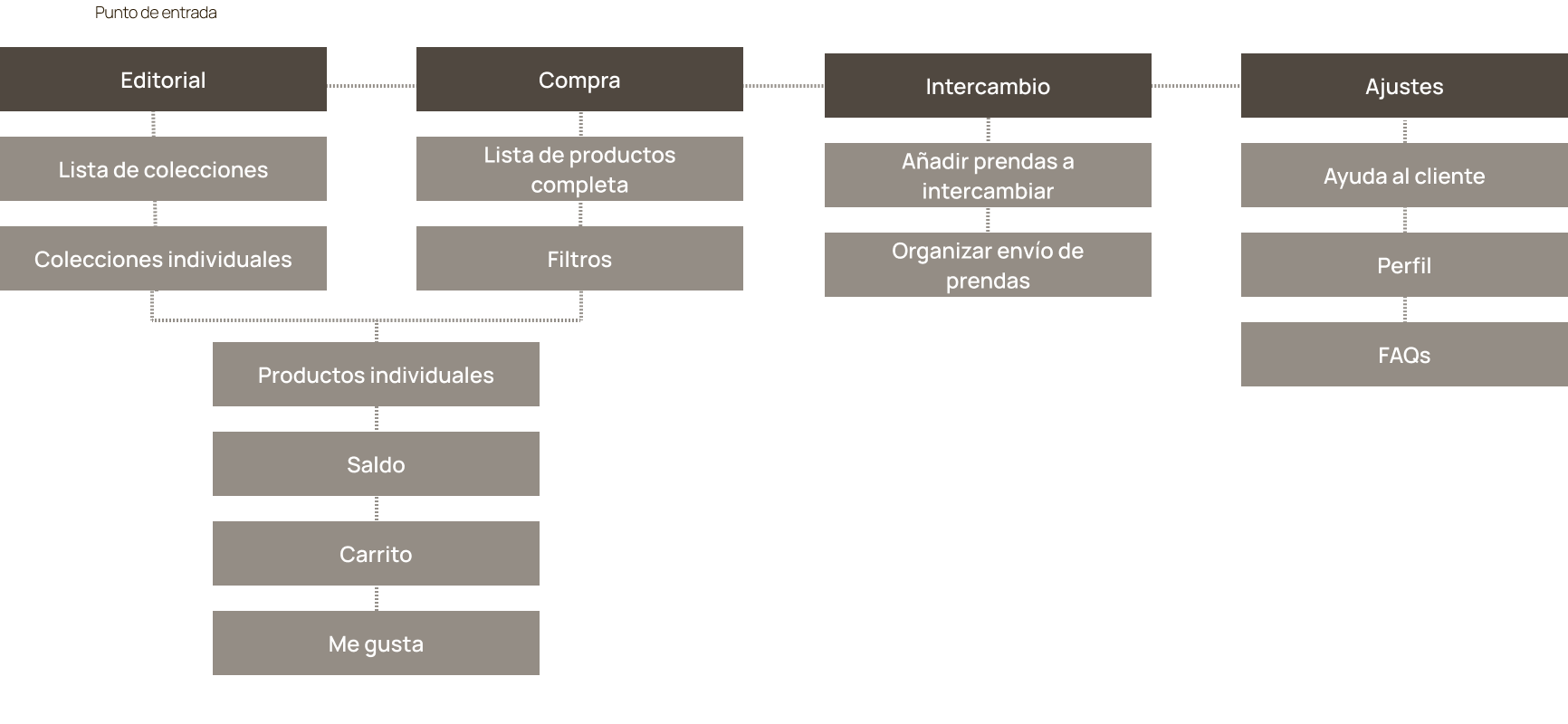
Sitemap and User Flows
Wireframing
Mobile design
Landing page design
Getting to know the user
Using the platform Maze, I set out 10 users on app-specific tasks to test the usability of the product. In doing so, I developed the following insights:
The onboarding is simple and easy to understand. All users reached the end and understood the app.
The fact that there are two ways to reach the exchange area is positive, as 50% went to the coin icon, and the other 50% clicked on the icon in the footer navigation.
The purchase icon on the individual product screen only appears when the user drags for more information. Not everyone understood this, so we could include the button on the main screen.
The + button was confusing – it could change to a purchase button and one for adding to favorites.
The cart button is too small and leads to misclicks. It should be larger.